Marking HTTP As Non-Secure
This page contains the original proposal for marking HTTP as non-secure (see Original Proposal below).
Since then, the Chrome usable security team has announced the following phases towards this goal.
For more information see, the WebFundamentals article: Avoiding the Not Secure Warning in Chrome
Timeline
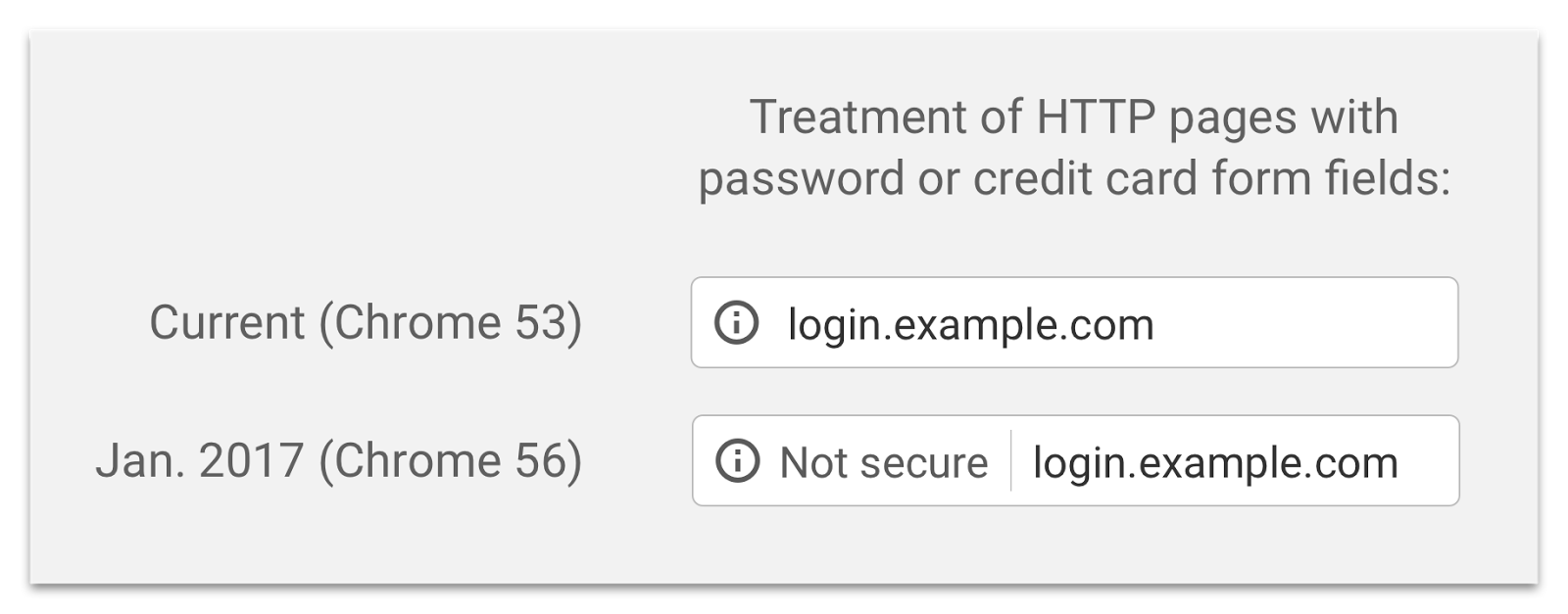
January 2017 (Phase 1)
Takes effect: January 2017 (Chrome 56)
Announcement: Moving towards a more secure web (September 8, 2016)
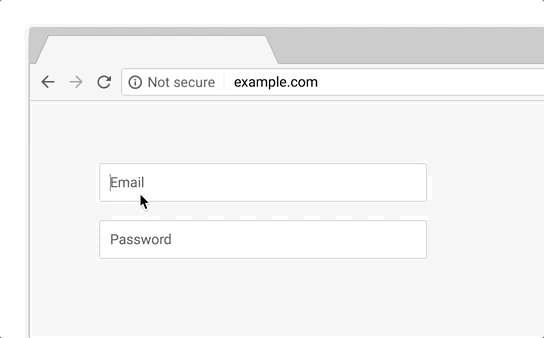
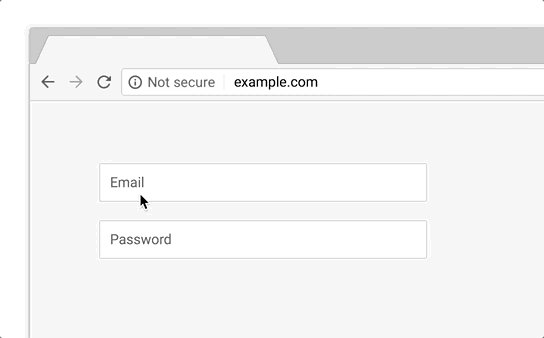
In this phase, HTTP pages will be marked with "Not Secure" in the URL bar under the following conditions:
- The page contains a password field.
- The user interacts with a credit card field.
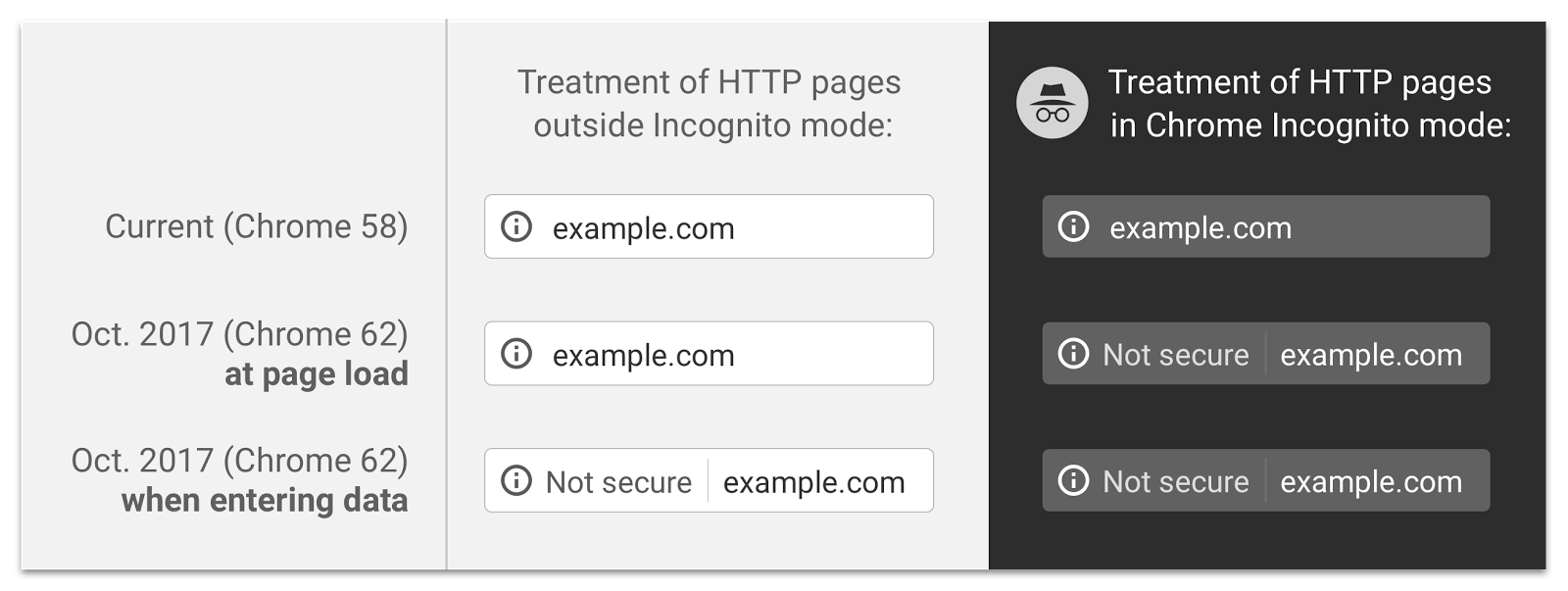
October 2017 (Phase 2)
Takes effect: October 2017 (Chrome 62)
Announcement: Next Steps Toward More Connection Security (April 27, 2017)
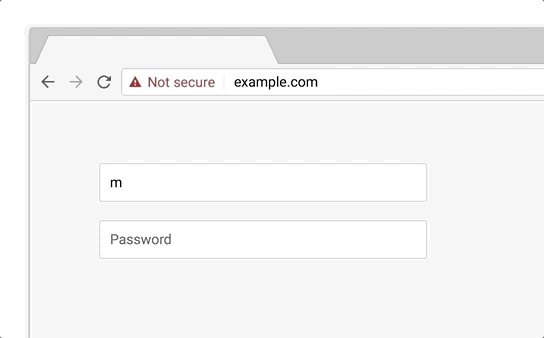
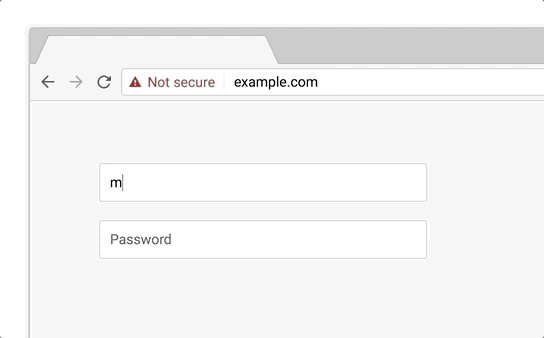
In this phase, HTTP pages will be marked with "Not Secure" in the URL bar under the following conditions:
- The user is browsing in Chrome incognito mode.
- The page contains a password field.
- The user interacts with any input field.
On mobile, there is no room for the string, so only the icon animates out for user entered data:
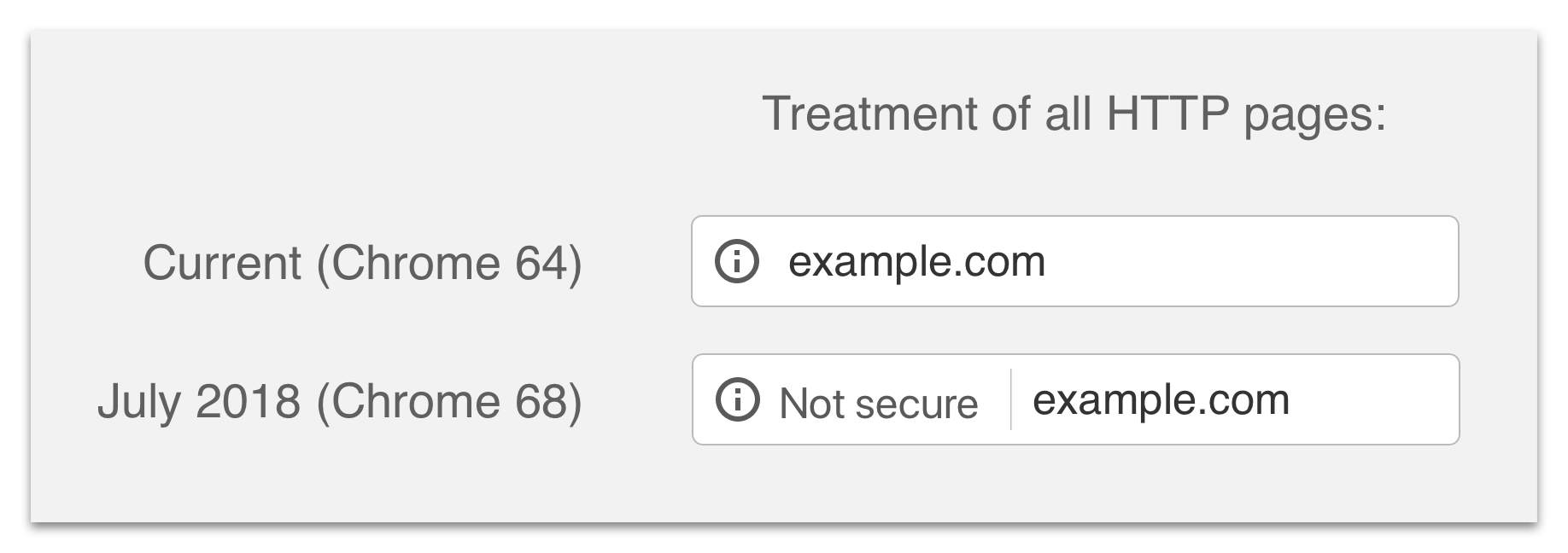
July 2018 (Phase 3)
Takes effect: July 2018 (Chrome 68)
Announcement: A secure web is here to stay (February 8, 2018)
In this phase, all HTTP pages will be marked with "Not Secure":
On mobile, there is no room for the string. The (i) icon will show on all HTTP pages:
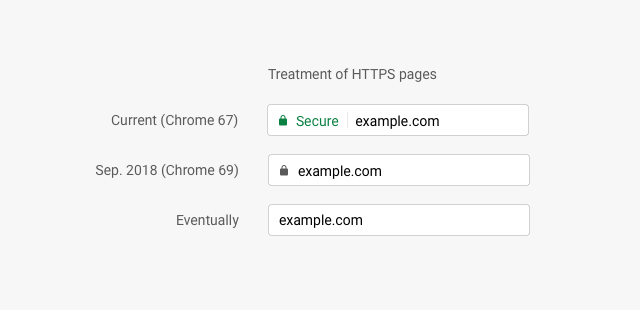
September 2018
Takes effect: September 2018 (Chrome 69)
Announcement: Evolving Chrome's security indicators (May 17, 2018)
In this phase, secure pages will be marked more neutral instead of affirmatively secure:
October 2018
Takes effect: October 2018 (Chrome 70)
Announcement: Evolving Chrome's security indicators (May 17, 2018)
In this phase, HTTP pages will be marked as affirmatively "Not Secure" using red color and the non-secure icon in the URL bar if the user interacts with any input field.
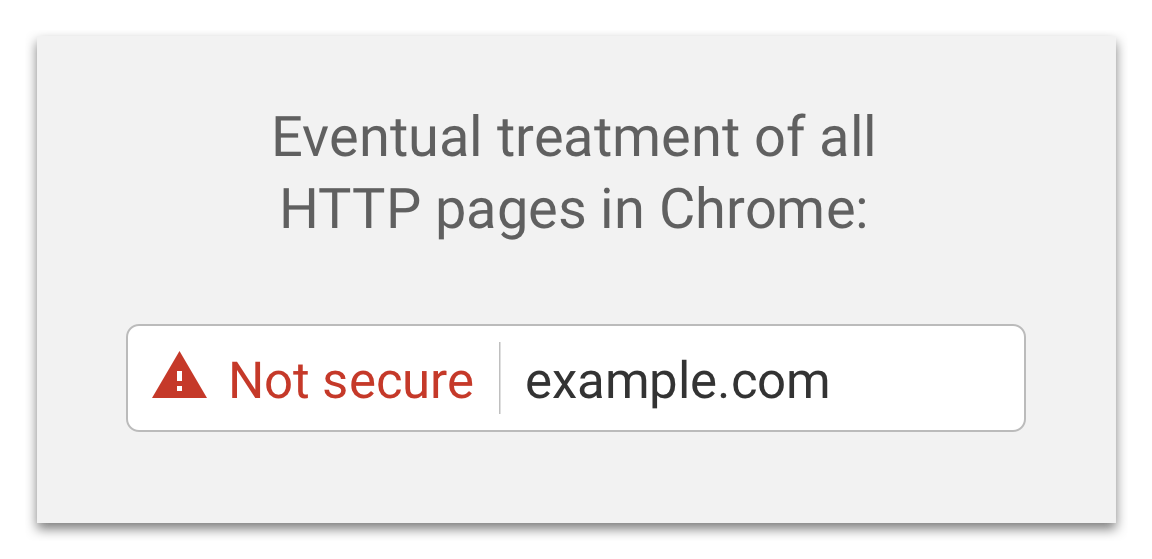
Eventual
There is no target date for the final state yet, but we intend to mark all HTTP pages as affirmatively non-secure in the long term (the same as other non-secure pages, like pages with broken HTTPS):
On mobile:
Original Proposal
Proposal
We, the Chrome Security Team, propose that user agents (UAs) gradually change their UX to display non-secure origins as affirmatively non-secure.
The goal of this proposal is to more clearly display to users that HTTP provides no data security.
Request
We’d like to hear everyone’s thoughts on this proposal, and to discuss with the web community about how different transition plans might serve users.
Background
We all need data communication on the web to be secure (private, authenticated, untampered). When there is no data security, the UA should explicitly display that, so users can make informed decisions about how to interact with an origin.
Roughly speaking, there are three basic transport layer security states for web origins:
Secure (valid HTTPS, other origins like (\*, localhost, \*));
Dubious (valid HTTPS but with mixed passive resources, valid HTTPS with
minor TLS errors); and
Non-secure (broken HTTPS, HTTP).
For more precise definitions of secure and non-secure, see Requirements for Powerful Features and Mixed Content.
We know that active tampering and surveillance attacks, as well as passive surveillance attacks, are not theoretical but are in fact commonplace on the web.
RFC 7258: Pervasive Monitoring Is an Attack
NSA uses Google cookies to pinpoint targets for hacking
Verizon’s ‘Perma-Cookie’ Is a Privacy-Killing Machine
How bad is it to replace adSense code id to ISP's adSense ID on free Internet?
Comcast Wi-Fi serving self-promotional ads via JavaScript injection
Erosion of the moral authority of transparent middleboxes
Transitioning The Web To HTTPS
We know that people do not generally perceive the absence of a warning sign. (See e.g. The Emperor's New Security Indicators.) Yet the only situation in which web browsers are guaranteed not to warn users is precisely when there is no chance of security: when the origin is transported via HTTP. Here are screenshots of the status quo for non-secure domains in Chrome, Safari, Firefox, and Internet Explorer:
Particulars
UA vendors who agree with this proposal should decide how best to phase in the UX changes given the needs of their users and their product design constraints. Generally, we suggest a phased approach to marking non-secure origins as non-secure. For example, a UA vendor might decide that in the medium term, they will represent non-secure origins in the same way that they represent Dubious origins. Then, in the long term, the vendor might decide to represent non-secure origins in the same way that they represent Bad origins.
Ultimately, we can even imagine a long term in which secure origins are so widely deployed that we can leave them unmarked (as HTTP is today), and mark only the rare non-secure origins.
There are several ways vendors might decide to transition from one phase to the next. For example, the transition plan could be time-based:
T0 (now): Non-secure origins unmarked
T1: Non-secure origins marked as Dubious
T2: Non-secure origins marked as Non-secure
T3: Secure origins unmarked
Or, vendors might set thresholds based on telemetry that measures the ratios of user interaction with secure origins vs. non-secure. Consider this strawman proposal:
Secure > 65%: Non-secure origins marked as Dubious
Secure > 75%: Non-secure origins marked as Non-secure
Secure > 85%: Secure origins unmarked
The particular thresholds or transition dates are very much up for discussion. Additionally, how to define “ratios of user interaction” is also up for discussion; ideas include the ratio of secure to non-secure page loads, the ratio of secure to non-secure resource loads, or the ratio of total time spent interacting with secure vs. non-secure origins.
We’d love to hear what UA vendors, web developers, and users think. Thanks for reading! We are discussing the proposal on web standards mailing lists:
- public-webappsec@w3.org
- blink-dev@chromium.org
- security-dev@chromium.org
- dev-security@lists.mozilla.org
FAQ
We have fielded various reasonable concerns about this proposal, but most of them have a good answer. Here is a brief selection.
(Please consider any external links to be examples, not endorsements.)
- Will this break plain HTTP sites?
- No. HTTP sites will continue to work; we currently have no plans to block them in Chrome. All that will change is the security indicator(s).
- Aren't certificates expensive/difficult to obtain?
- A few providers currently provide free/cheap/bundled certificates right now. The Let's Encrypt project makes it easy to obtain free certificates (even for many subdomains at once, or with wildcards).
- Aren't certificates difficult to set up?
- Let's Encrypt has developed a simple, open-source protocol for setting up server certificates. SSLMate currently provides a similar service for a fee. Services like Cloudflare currently provide free SSL/TLS for sites hosted through them, and hosting providers may start automating this for all users once free certificates become common.
- For people who are happy without a custom domain, there are various hosting options that support HTTPS with a free tier, e.g. GitHub Pages, blogging services, Google Sites, and Google App Engine. As of 2018, many hosting providers even support turning on HTTPS using a single checkbox.
- Isn't SSL/TLS slow?
- Not really (for almost all sites, if they are following good practices).
- Doesn't this break caching? Filtering?
- If you're a site operator concerned about site load, there are various secure CDN options available, starting as cheap as Cloudflare's free tier.
- For environments that need tight control of internet access, there are several client-side/network solutions. For other environments, we consider this kind of tampering a violation of SSL/TLS security guarantees.
- What about test servers/self-signed certificates?
- Hopefully, free/simple certificate setup will be able to help people who had previously considered it inconvenient. Also note that localhost is considered secure, even without HTTPS.
- As mentioned above, plain HTTP will continue to work.
Also see Mozilla's FAQ on this topic for longer answers.