Content module
This documentation moved to the repository at https://chromium.googlesource.com/chromium/src/+/HEAD/content/README.md (except for the diagram below).
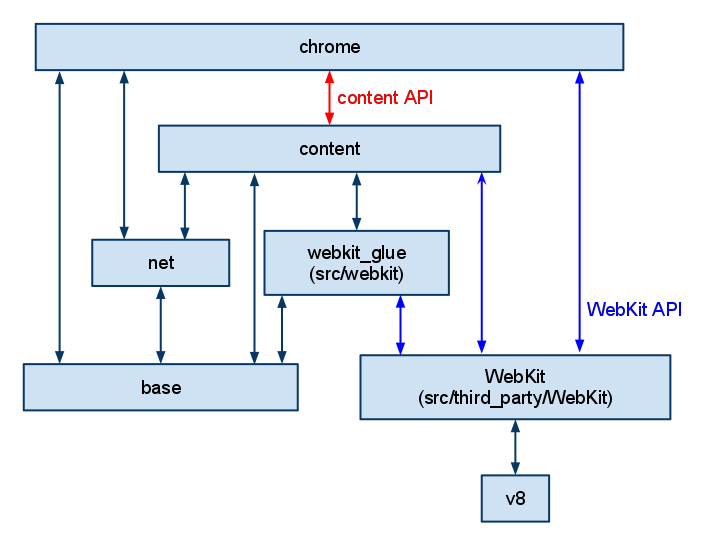
The diagram above illustrates the layering of the different modules. A module can include code directly from lower modules. However, a module can not include code from a module that is higher than it. This is enforced through DEPS rules. Modules can implement embedder APIs so that modules lower than them can call them. Examples of these APIs are the WebKit API and the Content API.